هل تود الحصول على بنر إعلاني إحترافي متحرك أو ثابت حسب رغبتك دون دقع سنت واحد , أو أي خبرة في التصميم ؟
يمكنك من الأن البدأ في تصميم البنرات الإعلانية لمواقعك و مدوناتك , أو تقديم خدمات في هذا المجال في مواقع الخدمات المصغرة و البدأ في تحقيق مدخول من الأنترنت .
عبر المواقع المذكورة أسفله , إدخر جهدك , أموالك و وقتك و احصل على بنراتك إعلانية بتصميم و ذوق مميزين و بالأحجام التي تريدها .
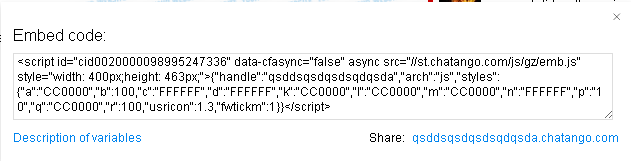
يمكنك من خلاله إختيار الأحجام و القياسات التي تودها للبنر , مع إمكانية تعديل النص و الخلفية و الإطار و غيرها من المميزات التي أتركك لتكتشفها بنفسك .
و من ثم يمكنك تحميل البنر أو أخذ الرابط المباشر له لإستخدامه.
(يتوفر على قسم قوالب للبنرات لم يتم إطلاقه بعد إلى تاريخ كتابة التدوينة)
2- موقع fotor
موقع غني عن التعريف للتعديل عن الصور و إضافات تأثيرات جميلة لها .
به أيضا قسم مخصص للبنرات . بعد الدخول له , إختر الحجم الذي تريده عبر النقر عليه .
ستظهر لك قائمة كبيرة من الأمثلة و القوالب الجاهزة التي يمكنك التعديل عليها ببضع نقرات .
ستستفيد منه حتما !
3- موقع canva
لا يقل روعة من المواقع المذكورة سابقا , فقط عليك إنشاء حساب جديد بالموقع للتمكن من الإستفادة منه (يمكنك ربطه بحسابك على الفيسبوك أو جيميل ) .
إن كانت الإعلانات الثابثة لا تمثل حلا ناجحا لك , يمكنك الإلتجاء إلى البنرات الإعلاناية المتحركة عبر هذا الموقع الرائع .
يتوفر في الموقع أكثر من مثال عن البنرات و بتأثيرات جميلة و خفيفة .
و يكون بذلك حصلت على banner رائع , مجانا , و دون خبرة ! مبروك !!
في الختام , أدعوك أخي الكريم إلى نشر المقالة على حساباتك على مواقع التواصل الإجتماعي , فتعليقك المشجع و مساعدتك البسيطة تعني لي الكثير ! :)